车载交互界面如何进步? 看大神的7个答案
- 2014-12-01 20:12
- 来源:36氪
- 作者:YvesYAN
- 责任编辑:CarCAV

本文编译自 Medium,作者是一位UX(User Experience, 用户体验)设计师,他通过自己学习UI设计的过程,总结出7条实用的法则,为UI设计新手提供了宝贵的经验。
序言
首先,明确一点,这篇文章并不是为所有人准备的,而是有特定的目标读者:1、想要在开发产品时设计出好看UI的开发者;2、想要让自己作品集更出彩的UX设计师,或者是想要做出更精美的UI和UX的设计师。
如果你是学艺术的学生或者已经是 UI 设计师了,你可能觉得这篇文章很无聊,而且观点都是错的。没关系,你的批评没错,把这个网页关了,去忙别的事吧。
那么从这篇文章中到底能学到什么呢?我曾是一名不懂 UI 的 UX 设计师。我非常热爱 UX 设计,但是后来我发现,做出精美的界面是多么的必要:我以前的作品集看起来一团糟,显得我的作品和思考过程很差劲。我做UX咨询的客户更喜欢有能力呈现作品的人,而不是只会画一堆方块和箭头的人。我能为一些早期的创业公司工作吗?还是一边儿呆着吧。
我当然也有借口:
我没有美术基础,我主修工程专业,所以我做出难看的东西也无可厚非。
最终,我还是学了 app 设计,不断地分析案例,厚着脸皮临摹成功的作品。假设我在 1 个 UI 项目上花 10 个小时的时间,其中只有 1 个小时是有效的,其它 9 个小时都是在失败中不断地学习,玩命的在 Google、Pinterest 或者 Dribble 上找值得借鉴的东西。
下面这些“法则”都是我从失败中总结出来的。所以,我需要提醒新人:我现在擅长UI,主要得益于我经常分析,并不是突然开悟,理解了什么是美,什么是平衡。
这篇文章不讲理论,只谈应用。我不会讲什么黄金分割、色彩理论,只有实站中总结出的经验和教训。就好像,柔道源于日本几个世纪以来的尚武精神和哲学理念。上柔道课时,不仅能学到打斗,还会学到很多关于能量、气息与和谐之类的东西。而以色列格斗术(Krav Maga)则完全不同。
这种格斗术是纳粹压迫下犹太人发明的。其中根本没有“艺术”,在以色列格斗术的课堂上,你学到就是怎样用一根笔或者本书袭击别人的眼睛。
这篇文章就是产品设计领域的以色列格斗术。以下是我要讲的法则:
光线来自天空
黑白优先
增加空白空间
学会在图片上呈现文字
做好强调和淡化
只用合适的字体
像艺术家一样偷师
我们来一起看看这些法则。
法则1:光线来自天空
阴影能够告诉人脑我们到底在看什么样的UI元素。这可能是学习 UI 设计时,最容易忽略却又极为重要的一点了: 光线来自天空。光线总是从天空(上方)来的,从下面照上来的光看起来会非常诡异。
当光线从天上照下来的时候,物品的上端会偏亮,而下方会出现阴影。上半部分颜色浅一些,而下半部分深一些。

从下面打一束光到人脸上是不是看起来很渗人?UI 设计也是同理。我们的屏幕是平的,但是我们可以通过一些艺术手法让它看起来是 3D 的,在每个元素的下方加一些阴影。

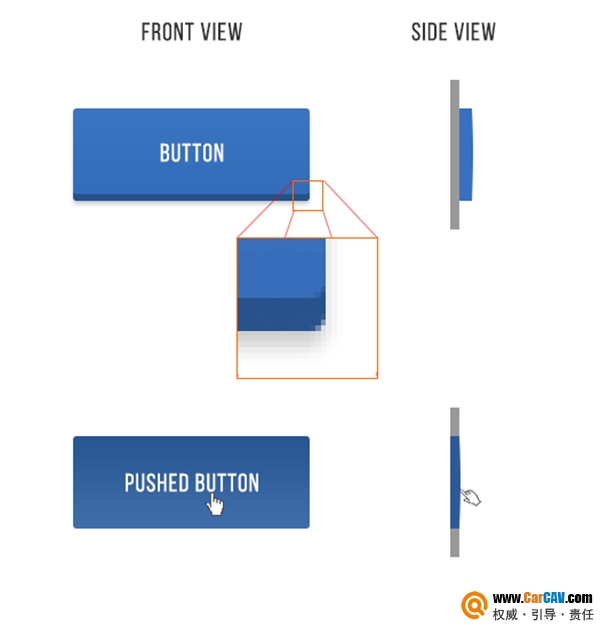
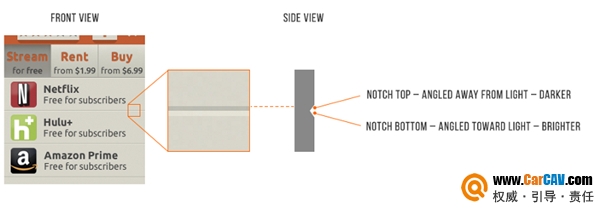
就拿这个按钮举例,这是一个相对“扁平化”(flat) 的按钮,但依然可以看出一些光线变化的细节:
没有按下去的按钮底部边缘更暗,因为没有光线照到那里。
没有按下去的按钮上半部分比下半部分稍微亮一些。这是在模仿一个略有弧度的表面(见侧视图)。
没有按下去的按钮下方有一些细微的阴影,在放大图中看得更清楚。
按下去的按钮整体颜色都更暗了,但下半部分的颜色依然比上面深。这是因为按钮在屏幕的平面上,光线不容易照到。也有人说,在现实中,按下去的按钮颜色更深,因为手遮挡住了光线。
这么一个简单的按钮就有 4 种不同的光线变化。实际上,我们可以把这种原则运用到各处。

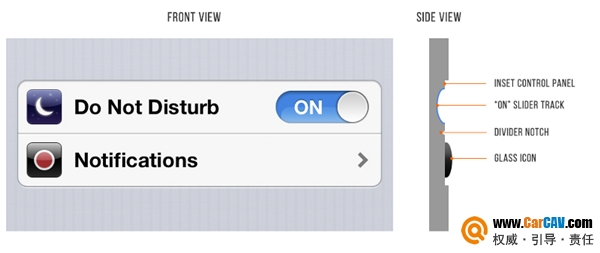
iOS 6 有点过时了,但还是学习光线不错的案例。这张图是 iOS 6“勿扰模式”和“通知”的设置,看看上面有多少种不同的光线变化。
控制面板的上边缘有一小块阴影。
“开启”滑动槽上部也有阴影。
“开启”滑动槽的下半部分,反射了一些光线。
按钮是突出的,上边缘较亮,因为是与光源垂直的,接收了大量光线,折射到你的眼睛中。因为光线角度的问题,分割线处出现了阴影。

通常会内嵌的元素:
文字输入框
按下的按钮
滑动槽
单选框(未选择的)
复选框
通常会外凸的元素
未按下的按钮
滑动按钮
下拉控件
卡片
选择后的单选按钮
弹出消息
等等,现在不是追求扁平化的设计吗?
iOS 7 引发了科技界对于“扁平化设计”(flat design) 的追求。也就是说图标是平的,不再模仿实物而外凸或内凹,只有线条和单一颜色的形状。

我很喜欢这种干净、简洁的风格,但是我认为这种趋势不会长久。通过细微的变化模拟出 3D 的效果非常自然,不会被完全取代的。
在不久的将来,我们很可能会看到半扁平的 UI(这也是我推荐你使用的设计风格)我把它称为“flatty design”,依然非常干净简洁,但是也有一些阴影,有轻点、滑动、按下操作的提示。

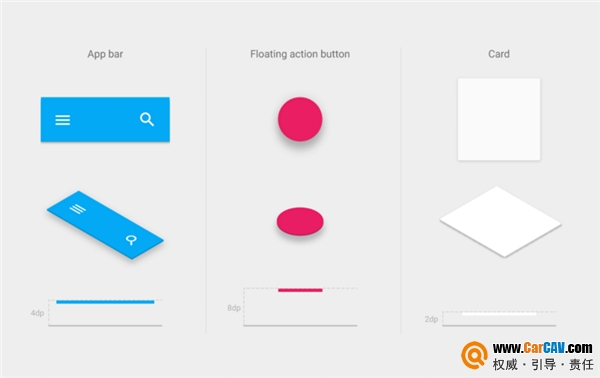
现在,Google 也在各个产品上推行他们的 Material Design,提供一种统一的视觉设计语言。Material Design 的设计指导为我们展示了它如何运用阴影表现不同的层次。

这也是我所认同的类型。用现实世界的元素来传递信息,关键在于:细微。你不能说它没有模仿现实世界,但也绝不是 2006 年的网页风格,没有纹理,没有梯度,更没有光泽。
我认为“flatty”是未来的方向。扁平化?早晚会过时的。

法则2:黑白优先
在上色前用灰度模式设计可以简化大量的工作,让你更加关注空间和元素布局。
UX 设计师现在都喜欢“移动优先”的概念,这就意味着你要先考虑好在手机上如何显示页面,然后才考虑在超清的 Retina 屏幕上的显示效果。
这种限制非常好,能够帮你理清思路。先解决一些棘手的问题(在小屏幕上显示)。然后再解决简单的问题(在大屏幕上的可用性)。
我希望你先用黑色和白色设计,先把复杂的问题解决了。在不借助颜色帮助的情况下把 app 做得美观易用。最后再有目的地上色。

推荐阅读:看过各大车展车载交互系统,后装车机更有戏了
更多讨论内容请点击:http://bbs.carcav.com/read-htm-tid-958420.html

改装案例库进入>>
-
东莞韵声奇瑞艾瑞泽GX汽车音响改装丹拿 散发原滋原味的人声 对于一个音乐发烧友而言,没有最好,只有更好。这台奇瑞艾瑞泽GX的车主就是如此,他对音乐有着非
品牌专区进入>>
-
又是一位铁粉的音响升级,丰田诺亚升级声丽创音高 2022-01-19
-
无损升级享受动听旋律,奔驰GLE450升级芬朗奔驰专 2022-01-17
-
“深水炸弹”炸出丰富的低频样貌,芬朗AL-S68超薄 2022-01-05
-
声丽创音新款奔驰C级轿车(W206)专用扬声器套装 2022-01-05
-
豪车音响无损升级不是问题,芬朗DSP-F8轻松搞定 2021-12-30
-
又是铁粉的音响升级记,奔驰GLC(X253)升级声丽 2021-12-24
-
贵气逼人,丰田埃尔法汽车音响升级妃仕P52EA全频 2021-12-23
附近专业改装店进入>>
-
佛山顺德音汇轩汽车HIFI音响 电话:13719227795去看看 地址:佛山市顺德区大良街道南国中路愉景花园绿雅庭2座1
-
河源龙川荣声音乐大师汽车音响 电话:13825347938 、13825348807去看看 地址:河源市龙川县老隆交通酒店斜对面市东社区医院侧荣声音乐大师汽车影音店
-
上海嘉定区开勒车业汽车音响 电话:18581637507 / 021-59923196去看看 地址:上海市嘉定区裕民路128号
-
大连甘井子区新达音响改装 电话:15566662217 去看看 地址:辽宁省大连市甘井子区西北路872号亿丰汽车城c区外铺
-
凌源晓明音改 灯改 电话:13364212057去看看 地址:辽宁省凌源市 红山路西段 国际酒店西行40米 晓明汽车装饰灯改音改
-
漳州漳浦县360°影音车改 电话:15006001119 去看看 地址:福建省漳州市漳浦县印石中路56-60,360°影音车改